
Basic Quiz App In Flutter API
Flutter API is an open-source software development kit for building beautiful UI which is natively compiled. Currently, it is available is a stable version for IOS and Android OS.
In this app we are going to have the features or modules mentioned below:
- Five multiple-choice questions ( more questions can be added ).
- Four selectable options for each question in the form of buttons except the last one.
- The score will be calculated based on the option selected for each question (Internally).
- And based on the final score a remark will be shown at the end of the quiz in addition to the score and restart button.
- There are two screens in the app home (where questions will be shown) and the result screen ( where score and remark will be shown).
- The whole app will be separated into five different modules namely main.dart, question.dart, answer.dart,quiz.dart and result.dart.
Making this app will give you a good revision of flutter and dart basics. As we are covering a lot of concepts such as:
- Showing Widgets on the screen.
- Recycling Widgets.
- Changing Screens.
- Internal Logic
- and else.
To start making the app we first have to create a flutter project which will give us many files and folders. In the Lib folder, there is a main.dart file already present. And now in the same folder rest, four files should be created:-
- question.dart
- answer.dart
- quiz.dart and
- result.dart
Step 1: In step one we are going to
- Create MyApp class and make it stateful.
- Add questions for the home screen.
- Create a widget tree for the home screen.
Starting with the main.dart file
- Dart
|
In Flutter main.dart file is the entry point from which the code starts executing. In the main.dart file firstly material design package has been imported in addition to quiz.dart and result.dart . Then a function runApp has been created with parameter as MyApp. After the declaration of class MyApp which is a stateful widget, the state of class MyApp has been laid out. Now that is followed by the four questions along with their respective answer options & score. And at the end, we have the widget tree for the home screen, which shows the appBar with title, body with the questions and options. At the last, the debug banner has been disabled. We have classes like Quiz or Result, that will be defined in the following pages.
Step 2: In step two we will create
- Class Quiz (used in the home screen)
- Widget tree for class Quiz
quiz.dart
- Dart
|
This is the quiz.dart which was already imported in the main.dart file. In this file the class Quiz is being defined which is used in the main.dart file. Class Quiz has been extended as stateless widget as it need not change any time in the run cycle of the app, which is followed by constructor Quiz. Then we have the widget tree that defines the structure of the class Quiz which is basically the questions and their options. Again we have the class Question which will be defined in the question.dart file.
Step 3: In step three we will create
- Class Question (again used in the home screen)
- Widget tree for the class Question
question.dart
- Dart
|
This question.dart file has already been imported into the quiz.dart file, which uses the class Question. The class Question would be a stateless one similar to the Quiz it needs not change in the run cycle. Then we have the constructor Question which is followed by the widget tree that gives structure to the Question widget.
Step 4: In step four we will create
- Class Answer (used in the home screen)
- Widget tree for class Answer
answer.dart
- Dart
|
This answer.dart file was also imported in the quiz.dart file. This file contains the Answer class which was used in the quiz.dart file. Again similar to Quiz and Question class Answer would also be stateless. In the class Answer function, selectHandler and string answerText have been passed using the keyword final as they belong to the stateful widget and hence need to be specified immutable, and not doing so will result in a dart analysis warning. That is followed by the constructor and the usual widget tree to give it a structure.
Step 5: In the last step we will create
- Class Result for (result screen)
- Remark logic
- Class Result widget tree
File: result.dart
- Dart
|
This result.dart file had been imported in the main.dart file already as the class Result is defined in this file. Class results will not change in the app run cycle therefore it is a stateless widget. As subclasses or variables which are used in the stateful widget need to be made immutable keyword final has been used, it is followed by the Result keyword. After that, we have the resulting logic which decided which remark would be shown after the quiz bases on the final score. And at last, we have the widget tree that defines the structure of the class Result.
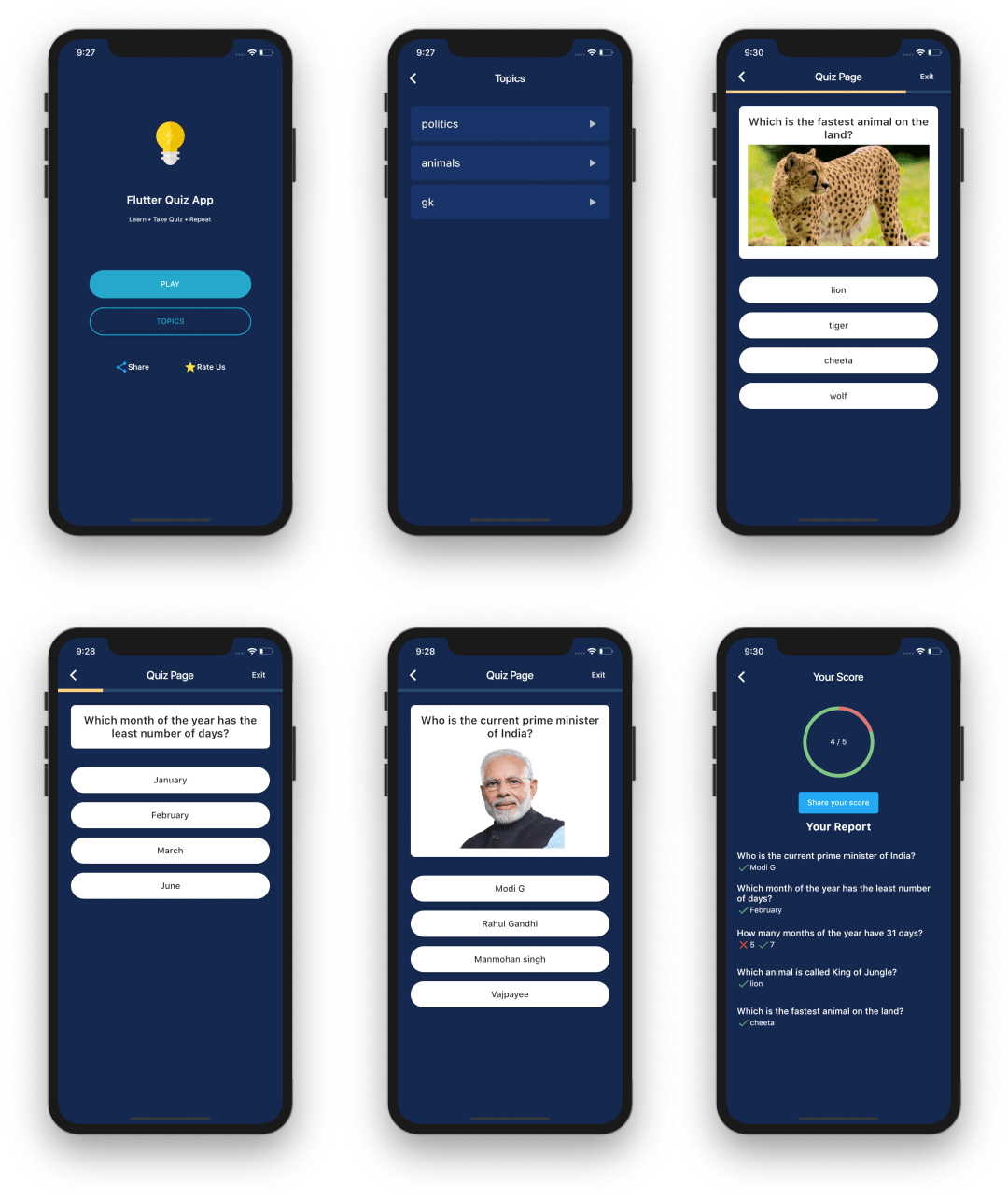
And now after completing the result.dart file our basic quiz app is completed now. We can preview the app in any physical device or emulator or even in the browser. It should look something like this.

After the app has been finalized, apk for the app can be generated by giving the command ‘flutter build apk’ in the terminal.



0 comments