
Flutter – Lottie Animation
Visualization is an integral part of any application. Animations can highly glorify the UI of an app, but animations can be hectic to implement for an application. This is where the Lottie animation comes in. Lottie is a JSON-based animation file. It can be used both as a network asset and a static asset throughout the platform.
In this article, we will be looking into the implementation of Lottie animation in a flutter application. You can choose a wide range of Lottie files from here.
The following are some of the frequently used Lottie animation Properties:
- Animate: This property controls the motion of the animation.
- Reverse: This is used to as the name suggests, reverse the motion of the animation.
- Repeat: This is used to as the name suggests, repeat the animation multiple times.
Let’s build a simple flutter app structure and import the Lottie animation to it. To do so follow the below steps:
- Add the Lottie dependency to the pubspec.yaml file
- Create a dart file (say, lottie_page)
- Import the Lottie package to the lottie_page.dart file
- Add the asset to the pubspec.yaml file
- Enable the AndroidX
Now, let’s discuss the above steps in detail.
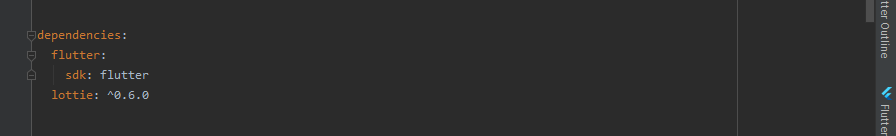
Adding the Lottie dependency:
Open the pubspec.yaml file and add the dependency as shown below:
Create the dart file and import the dependency:
To import the dependency to the lottie_page.dart file, use the below:
import 'package:lottie/lottie.dart';
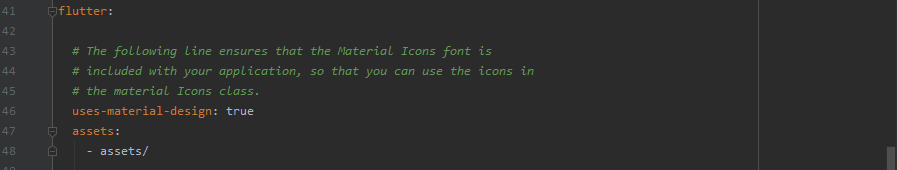
Adding the asset:
To use assets in the Flutter you will need to enable the same in the pubspec.yaml file as shown below:
Enable AndroidX:
To enable the AndroidX, add the below to the gradle properties as below:
org.gradle.jvmargs=-Xmx1536M android.enableR8=true android.useAndroidX=true android.enableJetifier=true
Now the coding part begins. Open up the lottie_page.dart file and add the following code:
src/lib/lottie_page.dart
- Dart
|
Now import the lottie_page.dart file inside the main.dart file as shown below:
src/lib/main.dart
- Dart
|
Output:





0 comments