What is a custom list view android
Spoke Right
/ 20 Nov, 2023
Custom listveiw android
Android supports the feature of customizing a ListView. To add the content from a data source, the Adapter classes are used by the custom ListView, just like a simple ListView. The data source can be a string array, array, database, etc. The data between an AdapterViews and other Views is 4bridged by the Adapter./
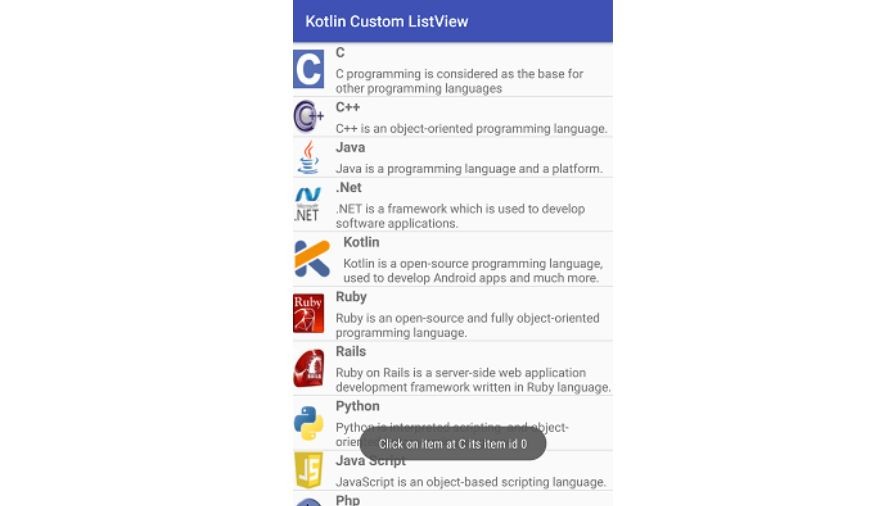
Example of Custom ListView:
Here, we are demonstrating an example to add an image, text with a title, and its sub-title to an application.
activity_main.xml:
mylist.xml: The view components displayed in the ListView are added in the mylist.xml file which is an additional file created in the layout folder.
All the required images are placed in the drawable folder. Activity class:(File: MainActivity.java) package com.example.radioapp;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
ListView list;
String[] maintitle ={
"A","B",
"C","D",
"E",
};
String[] subtitle ={
"a","b",
"c","d",
"e",
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
MyListAdapter adapter=new MyListAdapter(this, maintitle, subtitle);
list=(ListView)findViewById(R.id.list);
list.setAdapter(adapter);
list.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view,int position, long id) {
// TODO Auto-generated method stub
if(position == 0) {
//code specific to first list item
Toast.makeText(getApplicationContext(),"You selected A",Toast.LENGTH_SHORT).show();
}
else if(position == 1) {
//code specific to 2nd list item
Toast.makeText(getApplicationContext(),"You selected B",Toast.LENGTH_SHORT).show();
}
else if(position == 2) {
Toast.makeText(getApplicationContext(),"You selected C",Toast.LENGTH_SHORT).show();
}
else if(position == 3) {
Toast.makeText(getApplicationContext(),"You selected D",Toast.LENGTH_SHORT).show();
}
else if(position == 4) {
Toast.makeText(getApplicationContext(),"You selected E",Toast.LENGTH_SHORT).show();
}
}
});
}
} |
Customize the ListView:To extend the ArrayAdapter class that customizes a listview, another java class file named MyListView.java is created. MyListView.java: package com.example.test.listviewwithimage;
import android.app.Activity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class MyListAdapter extends ArrayAdapter {
private final Activity context;
private final String[] maintitle;
private final String[] subtitle;
private final Integer[] imgid;
public MyListAdapter(Activity context, String[] maintitle,String[] subtitle, Integer[] imgid) {
super(context, R.layout.mylist, maintitle);
// TODO Auto-generated constructor stub
this.context=context;
this.maintitle=maintitle;
this.subtitle=subtitle;
this.imgid=imgid;
}
public View getView(int position,View view,ViewGroup parent) {
LayoutInflater inflater=context.getLayoutInflater();
View rowView=inflater.inflate(R.layout.mylist, null,true);
TextView titleText = (TextView) rowView.findViewById(R.id.title);
ImageView imageView = (ImageView) rowView.findViewById(R.id.icon);
TextView subtitleText = (TextView) rowView.findViewById(R.id.subtitle);
titleText.setText(maintitle[position]);
imageView.setImageResource(imgid[position]);
subtitleText.setText(subtitle[position]);
return rowView;
};
} |
|
|




0 comments