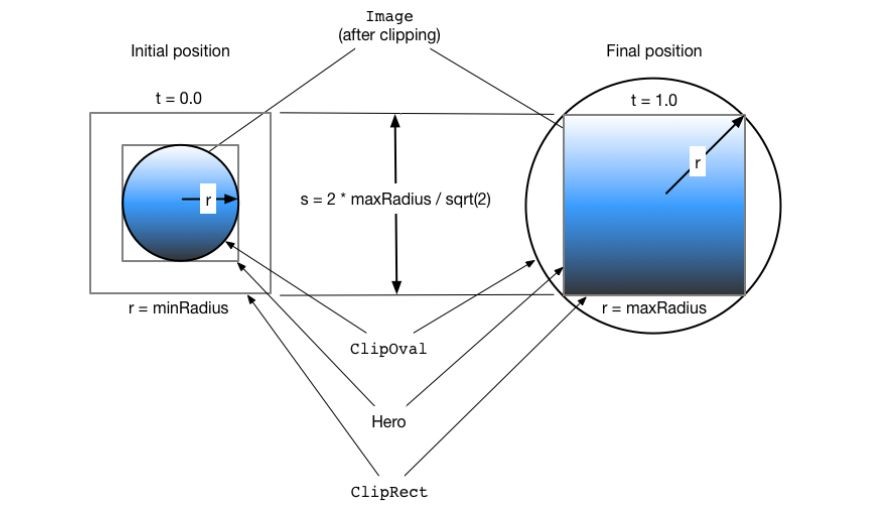
Flutter – Radial Hero Animation
A Radial transformation means turning a circular shape into a square shape. In Radial Hero animation the same is done with a Hero. In Flutter, a Hero Widget is used to cr...
Flutter – Physics Simulation in Animation
Physics simulation in Flutter is a beautiful way to Animate components of the flutter app to make it look more realistic and interactive. These can be used to create a range of animations like fall...
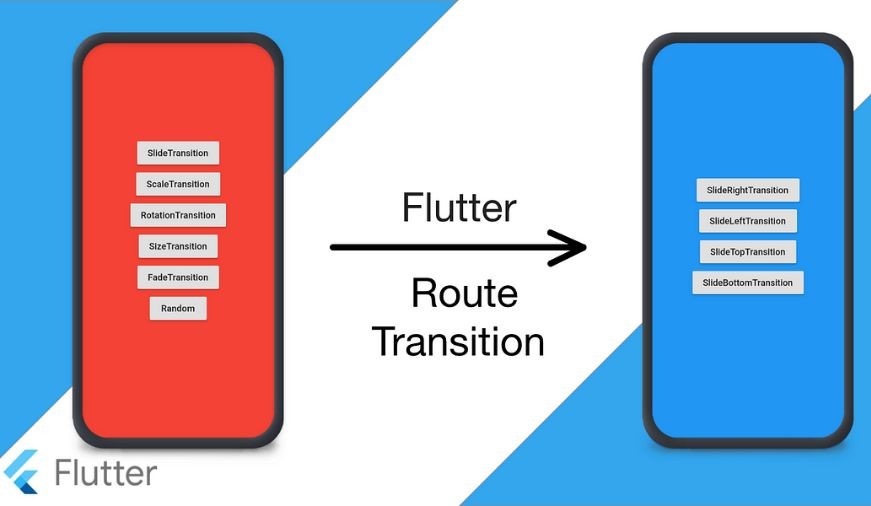
Flutter – Animation in Route Transition
Routes are simply Pages in Flutter applications. An application often needs to move from one page to another. But to make these transitions smoother, Animations can be used. T...
Flutter – UI Orientation
All applications should be able to adjust their User Interface (UI) based on the orientation of the phone. By orientation, we implicate the portrait and landscape mode in smartphones rather the phy...
Flutter – Lazy Loader
The Lazy loader is a wrapper to the ScrollView that enables lazy loading. It is very useful in situations where the application’s intent is to show endless content in a&n...
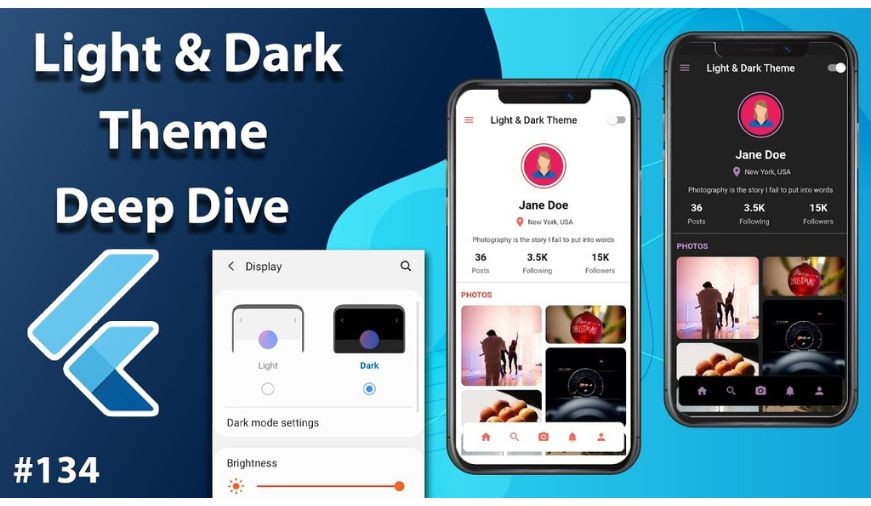
Flutter-Themes
Themes are an integral part of UI for any application. Themes are used to design the fonts and colors of an application to make it more presentable. In Flutter, the Theme widget is used to add them...
Flutter – Skeleton Text
In Flutter, the skeleton_text library is used to easily implement skeleton text loading animation. Its main application in a flutter app is to assure its users that the s...
Flutter – Skeleton Text
In Flutter, the skeleton_text library is used to easily implement skeleton text loading animation. Its main application in a flutter app is to assure its users that the s...
Customizing Fonts in Flutter
Customization is everywhere, from documents to apps, we can customize everything as we want to. The power of customization is humongous, and it has revolutionized the way we look at technology in t...
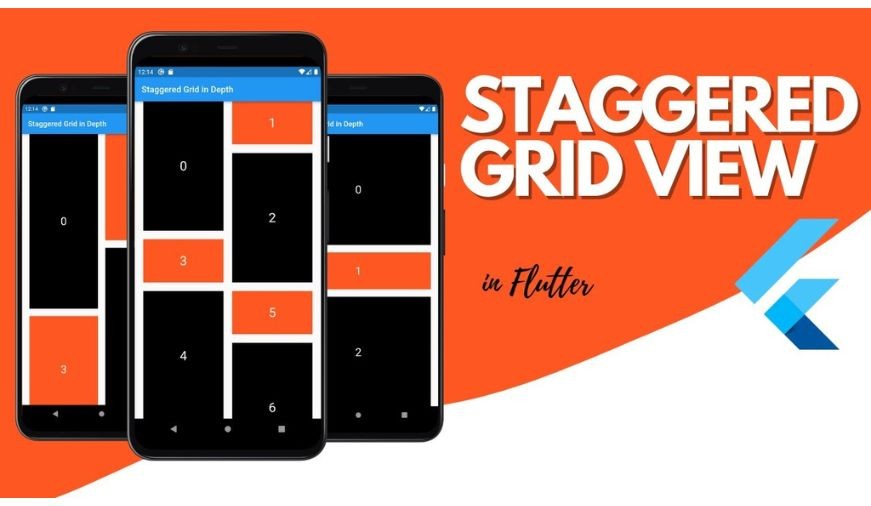
Flutter – Staggered Grid View
Staggered Grid View is a type of layout that is used to display images and posts. As you see in various social platforms such as Pinterest and many more. The main feature of Staggered Grid View is...