Flutter – Arguments in Named Routes
Navigating between the various routes(ie, pages) of an application in Flutter is done with the use of Navigator. The Navigator uses a common identifier to transition between r...
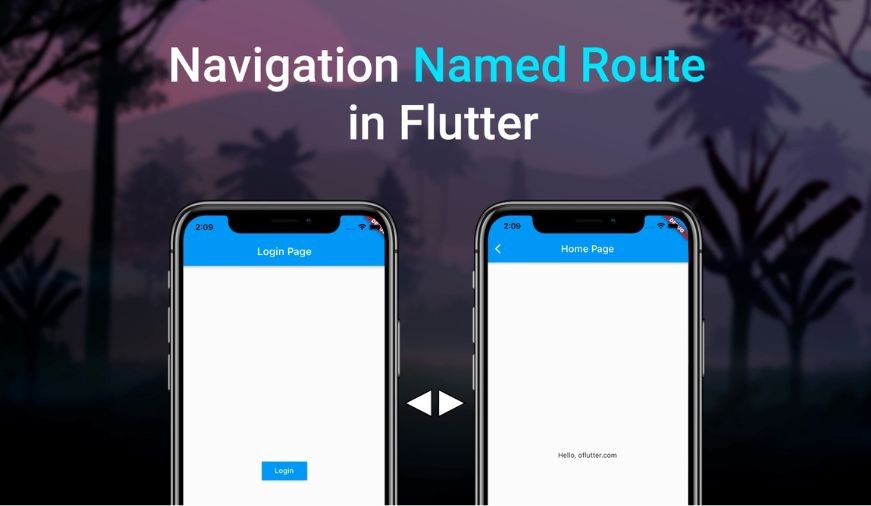
Flutter – Named Routes
An app has to display multiple screens depending upon the user’s needs. A user needs to back and forth from the multiple screens to the home screen. In, Flutter this is done with the help of Naviga...
Flutter – WebSockets
WebSockets are used to connect with the server just like the http package. It supports two-way communication with a server without polling.
In this ar...
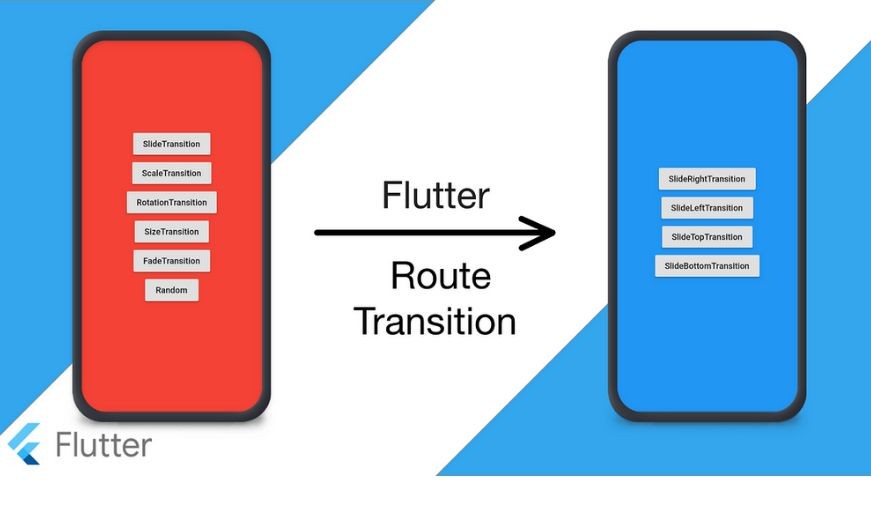
Routes and Navigator in Flutter
Flutter
is an open-source mobile app SDK created by Google. Flutter uses Dart language for creating mobile apps, that follow object-oriented concepts. Flutter has a very good reach amon...
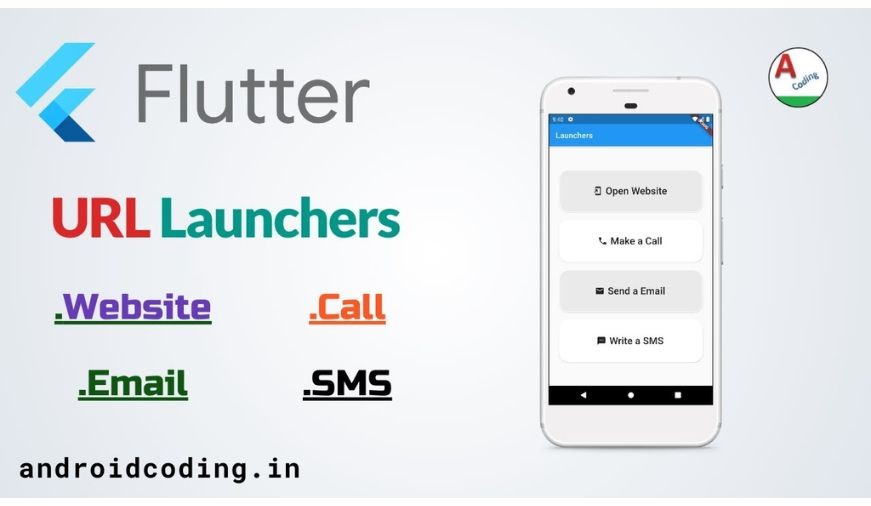
URLs in Flutter
While surfing the net, every user will come across many buttons, text, etc., that would redirect the user to a different webpage in the same tab or in a different tab when clicked. In the same way,...
Flutter – Gestures
Gestures are used to interact with an application. It is generally used in touch-based devices to physically interact with the application. It can be as simple as a single tap on the screen to a mo...
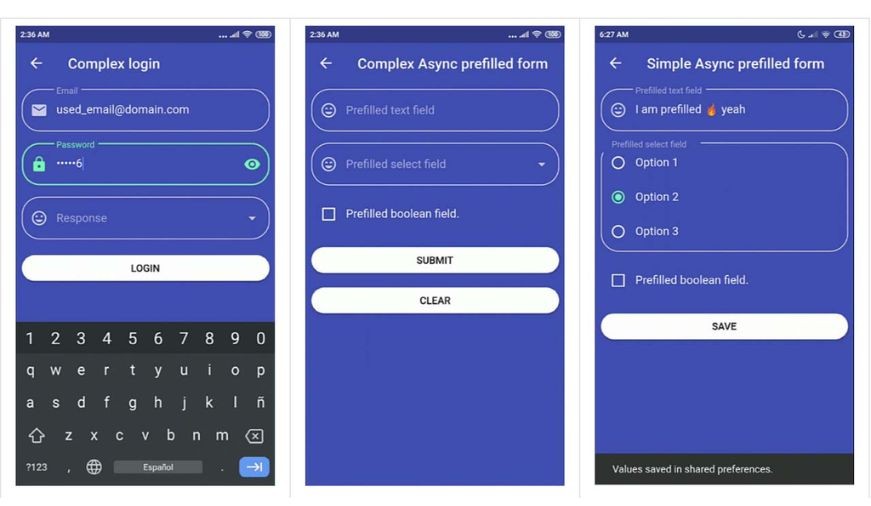
Designing a Form Submission Page in Flutter
There are many ways to submit user-input data in Flutter. But the most used way is using TextFields. But there is a drawback of using TextFields it requires control...
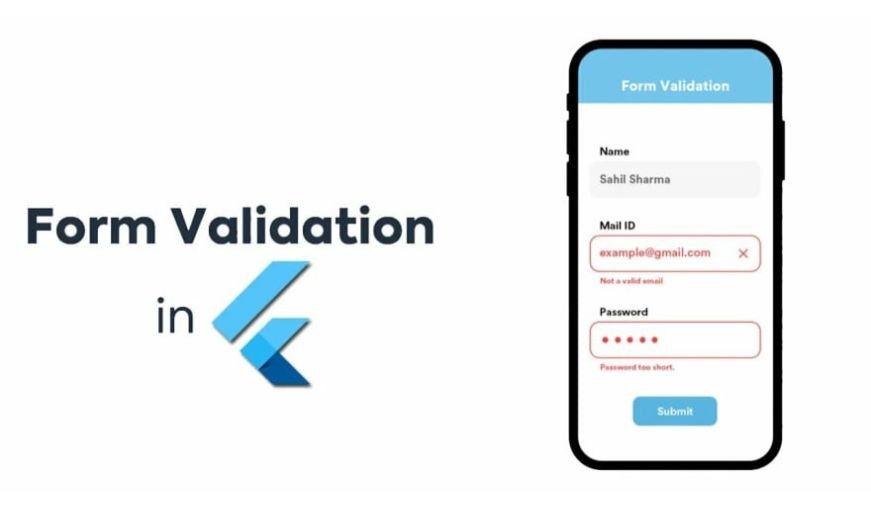
Form Validation in Flutter
Form Validation is an important part of every application. In the flutter application, there are many ways to validate form such as using a TextEditingController. But handling text co...
Flutter – Lottie Animation
Visualization is an integral part of any application. Animations can highly glorify the UI of an app, but animations can be hectic to implement for an application. This is where the Lottie an...
Flutter – Hinge Animation
Animations are a big part of the Flutter application. It makes an app sweet to the eyes and equally user-friendly. In this article, we will discuss in detail the Hinge animations. In Flutter there...